Nauka projektowania stron internetowych może być fascynującą przygodą, która otwiera drzwi do wielu możliwości zawodowych. Istnieje wiele metod, które mogą pomóc w przyswojeniu niezbędnych umiejętności. Jednym z najskuteczniejszych sposobów jest korzystanie z kursów online, które oferują strukturalne podejście do nauki. Platformy takie jak Udemy, Coursera czy Codecademy oferują różnorodne kursy, które obejmują zarówno podstawowe, jak i zaawansowane techniki projektowania. Warto również zwrócić uwagę na tutoriale dostępne na YouTube, gdzie można znaleźć wiele wartościowych materiałów wideo. Kolejną metodą jest praktyka poprzez tworzenie własnych projektów. Pracując nad realnymi zadaniami, można lepiej zrozumieć zasady projektowania oraz nauczyć się rozwiązywać problemy, które mogą się pojawić w trakcie pracy. Nie można zapominać o społeczności online, gdzie można wymieniać się doświadczeniami i uzyskiwać pomoc od innych uczniów oraz profesjonalistów w dziedzinie web designu.
Jakie umiejętności są kluczowe w projektowaniu stron internetowych?
W procesie nauki projektowania stron internetowych istotne jest zrozumienie, jakie umiejętności są kluczowe dla osiągnięcia sukcesu w tej dziedzinie. Przede wszystkim należy opanować podstawy HTML i CSS, które stanowią fundament każdej strony internetowej. HTML odpowiada za strukturę treści, natomiast CSS zajmuje się jej stylizacją. Kolejnym ważnym elementem jest znajomość JavaScript, który pozwala na dodawanie interaktywności do stron. Warto również zaznajomić się z narzędziami do tworzenia prototypów i wireframe’ów, takimi jak Adobe XD czy Figma, które ułatwiają planowanie układu strony przed rozpoczęciem kodowania. Umiejętność pracy z systemami zarządzania treścią (CMS), takimi jak WordPress czy Joomla, również jest bardzo cenna, ponieważ wiele firm korzysta z tych platform do budowy swoich witryn. Dodatkowo warto rozwijać umiejętności związane z UX/UI designem, aby tworzyć strony przyjazne dla użytkowników.
Jakie narzędzia są przydatne w nauce projektowania stron internetowych?

Wybór odpowiednich narzędzi może znacząco wpłynąć na efektywność nauki projektowania stron internetowych. Istnieje wiele programów i aplikacji, które mogą ułatwić ten proces. Na początek warto zwrócić uwagę na edytory kodu, takie jak Visual Studio Code czy Sublime Text, które oferują funkcje ułatwiające pisanie kodu oraz jego debugowanie. Dzięki nim można szybko sprawdzić efekty wprowadzanych zmian bez potrzeby przełączania się między różnymi aplikacjami. Kolejnym przydatnym narzędziem są frameworki CSS, takie jak Bootstrap czy Tailwind CSS, które pozwalają na szybkie tworzenie responsywnych układów bez konieczności pisania dużej ilości kodu od podstaw. Warto także poznać narzędzia do testowania wydajności i optymalizacji stron, takie jak Google PageSpeed Insights czy GTmetrix. Te aplikacje pomagają zidentyfikować obszary wymagające poprawy oraz dostarczają wskazówek dotyczących optymalizacji strony.
Jakie są najczęstsze błędy popełniane podczas nauki projektowania stron internetowych?
Nauka projektowania stron internetowych to proces pełen wyzwań i pułapek, a początkujący często popełniają pewne błędy, które mogą utrudnić im postępy. Jednym z najczęstszych błędów jest brak planowania przed rozpoczęciem pracy nad projektem. Zamiast tego wielu uczniów od razu przystępuje do kodowania bez wcześniejszego stworzenia szkicu lub prototypu strony. To może prowadzić do chaotycznego procesu twórczego i trudności w osiągnięciu zamierzonych celów. Innym powszechnym problemem jest ignorowanie zasad responsywnego projektowania. W dzisiejszych czasach coraz więcej użytkowników korzysta z urządzeń mobilnych, dlatego ważne jest, aby strona była dostosowana do różnych rozmiarów ekranów. Ponadto początkujący często zapominają o optymalizacji obrazów i innych zasobów multimedialnych, co może negatywnie wpłynąć na czas ładowania strony.
Jakie są najważniejsze zasady dobrego projektowania stron internetowych?
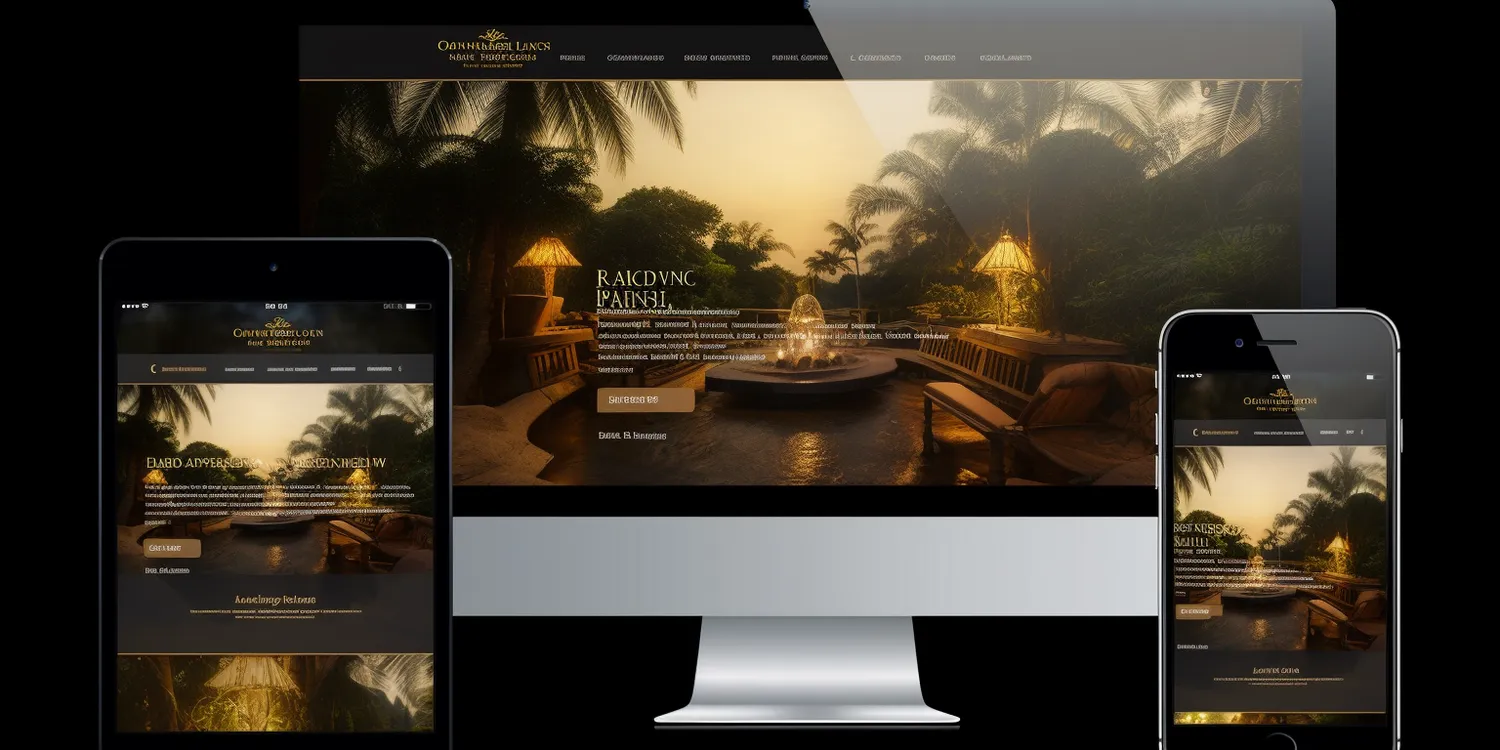
Projektowanie stron internetowych wymaga przestrzegania pewnych zasad, które pomagają w tworzeniu funkcjonalnych i estetycznych witryn. Jedną z kluczowych zasad jest zasada prostoty, która polega na tym, aby strona była przejrzysta i łatwa w nawigacji. Użytkownicy powinni szybko znaleźć to, czego szukają, dlatego warto unikać nadmiaru informacji oraz skomplikowanych układów. Kolejną istotną zasadą jest spójność wizualna. Elementy takie jak kolory, czcionki i style powinny być jednolite na całej stronie, co przyczynia się do lepszego odbioru wizualnego. Również hierarchia informacji jest niezwykle ważna – kluczowe elementy powinny być wyróżnione, a mniej istotne informacje umieszczone w sposób mniej dominujący. Warto również pamiętać o dostępności strony dla osób z różnymi rodzajami niepełnosprawności. Używanie odpowiednich kontrastów kolorystycznych oraz tekstów alternatywnych dla obrazów to tylko niektóre z działań, które mogą poprawić dostępność witryny. Ostatnią, ale nie mniej ważną zasadą jest testowanie i optymalizacja strony po jej stworzeniu.
Jakie są możliwości kariery w projektowaniu stron internetowych?
Projektowanie stron internetowych otwiera przed osobami posiadającymi odpowiednie umiejętności wiele możliwości kariery. W dzisiejszych czasach praktycznie każda firma potrzebuje obecności w internecie, co sprawia, że zapotrzebowanie na specjalistów w tej dziedzinie rośnie. Osoby zajmujące się projektowaniem stron mogą pracować jako freelancerzy, co daje im dużą elastyczność w wyborze projektów oraz klientów. Alternatywnie mogą zdecydować się na zatrudnienie w agencjach marketingowych lub firmach technologicznych, gdzie będą częścią zespołu zajmującego się tworzeniem i utrzymywaniem witryn internetowych. Istnieje również możliwość rozwoju kariery w kierunku UX/UI designu, co wiąże się z projektowaniem interfejsów użytkownika oraz doświadczeń związanych z korzystaniem ze strony. Dla tych, którzy chcą poszerzyć swoje umiejętności o programowanie, istnieje możliwość zostania full-stack developerem, który zajmuje się zarówno front-endem, jak i back-endem aplikacji webowych.
Jakie są popularne języki programowania w projektowaniu stron internetowych?
W projektowaniu stron internetowych kluczowe znaczenie mają różne języki programowania, które umożliwiają tworzenie funkcjonalnych i atrakcyjnych witryn. Na początek warto wymienić HTML, który jest podstawowym językiem służącym do budowy struktury strony. Dzięki HTML możemy definiować nagłówki, akapity, listy czy linki. Następnie mamy CSS, który odpowiada za stylizację elementów HTML – pozwala na dostosowanie kolorów, czcionek oraz układów graficznych. JavaScript to kolejny istotny język programowania, który dodaje interaktywność do stron internetowych. Dzięki niemu możemy tworzyć dynamiczne elementy, takie jak animacje czy formularze walidacyjne. W ostatnich latach coraz większą popularność zdobywają frameworki JavaScriptowe takie jak React czy Vue.js, które ułatwiają tworzenie skomplikowanych aplikacji webowych poprzez modularne podejście do kodu. W kontekście back-endu warto wspomnieć o językach takich jak PHP czy Python, które są często wykorzystywane do tworzenia logiki serwerowej oraz zarządzania bazami danych.
Jakie są najnowsze trendy w projektowaniu stron internetowych?
Świat projektowania stron internetowych ciągle się zmienia i ewoluuje wraz z nowymi technologiami oraz oczekiwaniami użytkowników. Obecnie jednym z najważniejszych trendów jest minimalizm w designie – proste układy z dużą ilością białej przestrzeni stają się coraz bardziej popularne. Użytkownicy cenią sobie przejrzystość oraz łatwość nawigacji, dlatego minimalistyczne podejście często przynosi lepsze rezultaty. Kolejnym istotnym trendem jest responsywność – strony muszą być dostosowane do różnych urządzeń mobilnych i tabletów. Coraz więcej osób korzysta z internetu na smartfonach, dlatego projektanci muszą zwracać uwagę na to, aby ich witryny były czytelne i funkcjonalne na mniejszych ekranach. Również animacje i efekty parallax stają się coraz bardziej powszechne – dodają one dynamiki i atrakcyjności wizualnej stronom internetowym. Trendy związane z ciemnym motywem również zyskują popularność; wiele użytkowników preferuje ciemniejsze tła ze względu na komfort podczas długiego przeglądania treści online.
Jakie są źródła wiedzy o projektowaniu stron internetowych?
Aby skutecznie nauczyć się projektowania stron internetowych, warto korzystać z różnorodnych źródeł wiedzy dostępnych zarówno online, jak i offline. Książki poświęcone tematyce web designu mogą stanowić solidną podstawę teoretyczną; wiele uznawanych autorów oferuje praktyczne porady oraz przykłady dotyczące najlepszych praktyk w tej dziedzinie. Kursy online to kolejne doskonałe źródło wiedzy – platformy edukacyjne takie jak Udemy czy Coursera oferują kursy prowadzone przez ekspertów branżowych, które obejmują wszystkie aspekty projektowania stron od podstaw po zaawansowane techniki. Warto także śledzić blogi branżowe oraz portale informacyjne poświęcone nowinkom w świecie web designu; wiele z nich regularnie publikuje artykuły dotyczące najnowszych trendów oraz narzędzi używanych przez profesjonalistów. Fora dyskusyjne oraz grupy społecznościowe mogą być także cennym źródłem informacji – uczestnicząc w dyskusjach można uzyskać pomoc od innych uczniów oraz ekspertów branżowych.
Jakie wyzwania stoją przed początkującymi projektantami stron internetowych?
Początkujący projektanci stron internetowych napotykają wiele wyzwań podczas swojej drogi nauki i rozwoju zawodowego. Jednym z największych problemów jest ogromna ilość dostępnych informacji oraz narzędzi; nowicjusze często czują się przytłoczeni ilością materiałów do przyswojenia i nie wiedzą od czego zacząć. Kolejnym wyzwaniem może być brak doświadczenia praktycznego – teoria to jedno, a umiejętność zastosowania jej w praktyce to zupełnie inna kwestia. Dlatego tak ważne jest regularne ćwiczenie swoich umiejętności poprzez realizację własnych projektów lub uczestnictwo w hackathonach czy konkursach związanych z web designem. Ponadto wielu początkujących zmaga się z problemami związanymi z krytyką swoich prac; konstruktywna krytyka może być trudna do przyjęcia dla osób dopiero zaczynających swoją przygodę z projektowaniem stron internetowych.